-
[웹해킹 #1] 웹의 기초, DVWA 실습EVI$ION/WEB HACKING 2019. 3. 20. 18:15
[WWW (World Wide Web)]
WWW(World Wide Web)은 URL, HTML, HTTP로 이루어져 있다.
1. URL (Uniform Resource Locator)
- 네트워크 상의 자원의 위치(경로)를 나타내는 규약
- 통신규칙(프로토콜)://인터넷 호스트 주소/경로 이름으로 나타낸다.
ex) https://news.naver.com/main/main.nhn?mode=LSD&mid=shm&sid1=105
① ② ③ ④
① 사용중인 프로토콜 정보를 나타낸다. 웹 서버는 http와 https를 주로 이용한다.
② 현재 접속 중인 웹 서버의 주소를 나타낸다. 즉, IP나 도메인 정보이다.
③ 보통 파일 디렉토리를 나타내고, 여러가지 소스 파일로 구성되어 있다.
(※ 파일 디렉토리 경로 전체가 URL에 명시되면 보안상 취약점이 발생할 수 있기 때문에, 보통 간단하게 약어로만 명시하고 자세한 경로는 공개하지 않는다. 위 예시에서 nhn은 네이버에서 사용하는 약어이다.)
④ 정보 자원의 이름을 통해 웹 어플리케이션으로 전달되는 것을 나타낸다.
URL에서 사용되는 특수기호
- ?: 특정 검색어로 웹페이지에 접속하거나, 로그인한 상태에서 접속한 경우 ? 뒤에 정보가 표시된다.
- &: 여러 개의 정보를 URL에 표시할 경우, 각각의 정보들을 구분해주는 매개변수이다.
- #: URL 주소가 가리키는 웹페이지 내의 특정 위치로 갈 수 있게 해주는 기호이다. 즉, 특정 참고 시점(anchor)으로 화면을 이동시켜주는 것으로, HTML 문서 내에서 북마크처럼 활용이 가능하다.
2. HTML (HyperText Markup Language)
- 가장 기본적인 웹 언어
- 웹의 구조적인 의미를 나타내며, http 프로토콜을 통해 송수신된다.
- DOM을 이용하면 다른 언어에서도 HTML 객체에 접근할 수 있다.
※ DOM (Document Object Model): 객체 지향 모델로, 구조화된 문서를 표현하는 형식이다. HTML 문서의 요소들에 접근이 가능하도록 구성되어 있으며, 동적으로 데이터에 접근하고 수정할 수 있다.
3. HTTP (HyperText Transfer Protocol)
- www에서 정보를 주고받을 때 사용되는 프로토콜로, 80번 포트를 사용한다.
- 사용자와 서버 사이에서 이루어지는 요청 및 응답 프로토콜이다.
HTTP Request
- 사용자가 서버에게 요청하는 것
1) HTTP Request의 구조

HTTP Request의 구조 및 내용 - 메소드: 클라이언트가 요청의 목적/종류를 서버에게 알리는 것
- 요청 헤더: 서버에 전달하는 사용자의 정보 (ex. 처리 가능한 파일의 종류, 문자 코드, 언어 등)
- 공백: http 요청 헤더 부분과 본문을 구분하기 위한 부분
- 본문: 메시지의 내용이 작성된 부분이다. GET 메소드의 경우 요청 정보가 URL에 포함되기 때문에 메시지가 본문에 표시되지 않는다.
2) HTTP Request 메소드의 종류 및 특징
- HEAD: HTTP 헤더의 정보만을 수신해 웹서버의 정보를 확인한다.
- TRACE: 웹 서버에 요청한 내용을 다시 사용자에게 되돌려주는 역할을 한다. (루프백) 거의 사용되지 않는다.
- PUT: 파일을 전송하는 역할을 한다. 주로 내용 갱신의 용도로 사용된다.
- DELETE: 웹 서버의 자원을 삭제한다.
- OPTIONS: 웹 서버가 지원하는 메소드의 종류를 확인한다.
- GET, POST: 웹 서버의 자원을 요청한다.
※ GET과 POST의 차이
GET
POST
전송 방식
데이터를 URL에 포함하여 전송
메시지 본문에 데이터를 첨부하여 전송
전송 데이터 양의 한계
4KB (255자)
제한 없음
데이터 타입
ASCII 타입만 허용된다.
제한 없음
속도
빠르다.
느리다.
보안성
데이터 정보가 URL에 그대로 노출되므로 보안이 취약하다.
데이터 정보가 HTTP 본문에 인코딩되어 전송되므로 GET 방식보다 안전하다.
HTTP Response
- 클라이언트의 요청에 대해 서버가 응답하는 것
1) HTTP Response 구조

HTTP Response의 구조 및 내용 - 상태 코드: 사용자의 요청에 대한 서버의 처리 결과를 나타낸다.
- 응답 헤더: 사용자에게 전달한 데이터의 정보를 나타내는 부분이다.
- 공백: http의 요청 헤더 부분과 본문 부분을 구분하기 위한 부분이다.
- 본문: 사용자에게 전달할 데이터의 내용이 작성된 부분이다.
2) HTTP Response 상태 코드
코드 클래스
설명
100 ~ 199
사용자의 요청이 현재 처리되고 있음을 의미
200 ~ 299
서버가 사용자의 요청에 대해 성공적으로 처리했음을 의미
300 ~ 399
사용자가 요청을 마치기 위해 추가적인 동작이 필요함을 의미
400 ~ 499
사용자 측에서 오류가 발생했음을 의미
500 ~ 599
서버 측에서 오류가 발생했음을 의미
(이 부분에서 공격자가 오류 메시지를 확인하면 이에 힌트를 얻고 역공격을 할 가능성이 있기 때문에 500번대 상태 코드에서는 오류 메시지를 공개하지 않는다.)
3) 중요한 상태 코드
코드
설명
HTTP 200
서버가 사용자의 요청에 대해 정상적으로 처리했음을 의미
HTTP 400
사용자의 요청에 대해 서버가 제대로 인식하지 못했을 경우를 의미
HTTP 401
사용자가 서버의 자원을 요청할 권한이 없음을 의미
HTTP 403
서버가 사용자의 요청을 거부하고 있음을 의미
HTTP 404
사용자가 서버에 존재하지 않는 페이지에 대해 요청하는 경우를 의미
HTTP 500
서버에 오류가 발생해 요청을 수행할 수 없음을 의미
[CSS와 SSS]
웹페이지의 동작 방식은 크게 정적 방식과 동적 방식으로 분류할 수 있다.
클라이언트가 URL을 통해 서버에 웹 페이지를 요청하면, 서버는 요청받은 HTML 문서를 클라이언트에게 전달한다. 이때, 정적 방식은 서버 안에 이미 만들어져 있는 HTML 문서를 그대로 클라이언트에게 보내주고, 동적 방식은 클라이언트의 요청에 맞게 서버가 정제하여 생성한 HTML 문서를 전달한다. 모든 클라이언트에게 고정된 웹페이지를 전달하는 정적 방식과 달리, 동적 방식으로 전달된 웹페이지는 클라이언트의 상황, 시간, 요청 등에 따라 달라진다.
정적 방식으로 동작하는 웹페이지는 웹 서버로 전달되는 값들의 변조가 어렵기 때문에 마우스 클릭, 입력과 같은 로직을 이용한 작업이 불가능하다. 따라서 거의 대부분의 웹 페이지는 동적 방식을 사용하는데, 이를 구현하기 위해서는 스크립트 언어가 필요하다.
SSS (Server Side Script)
- 서버 측 스크립트 언어. 즉, 서버가 받아들이고 응답하는 언어
- ASP, JSP, PHP 등이 있다.
- 사용자에게는 SSS 코드 자체를 제공하지 않기 때문에 개발자 도구로도 볼 수 없다. ⇒ 보안성이 높다.

SSS CSS (Client Side Script)
- 클라이언트 측 스크립트 언어
- 서버가 아닌 클라이언트 측의 웹 브라우저가 직접 이해하고 해석해 적용하는 언어
- Javascript, VBScript(Visual Basic Script) 등이 있다.

CSS ※ SSS와 CSS를 구분하는 이유
① SSS는 사용자 측에서 소스 보기 기능으로도 볼 수 없기 때문에 보안상 취약점이 될 수 있는 부분은 SSS를 사용한다.
② 보안상의 이유로 SSS에서만 DB와 연동이 가능하다.
③ 사용자 이벤트와 같은 동적인 과정들은 CSS에서만 관리가 가능하다.
④ 서버의 불필요한 처리 작업을 감소시켜 부담을 줄이기 위해 CSS를 사용하기도 한다.
[쿠키와 세션]
HTTP의 특징
- Connectionless: 클라이언트가 서버에 요청하고, 서버가 클라이언트에 응답을 보내면 그 즉시 연결을 끊는다.
- Stateless: 통신이 끝나면 상대 클라이언트에 대한 정보를 유지하지 않는다.
⇒ 클라이언트가 같은 서버에 접속할 경우, 서버가 해당 클라이언트를 인식하고 식별할 방법이 필요하다.
⇒ Cookie와 Session
쿠키(Cookie)
- 연결이 끊겼을 때 정보를 지속적으로 유지하기 위한 수단
- 서버에서 생성하여 클라이언트에 저장되는 파일 (응답 헤더의 Set-Cookie 속성을 사용하면 서버가 클라이언트에게 쿠키를 전송한다.)
- 클라이언트가 서버에 다시 요청할 때 쿠키도 같이 전송하므로, 서버는 쿠키를 통해 클라이언트를 식별할 수 있다.
- 자동 로그인 기능에 활용된다.
쿠키에 포함된 정보

빨간 글씨 : 요청 (Request) 정보, 파란 글씨 : 응답 (Response) 정보 - Expires: 쿠키의 유효기간을 나타낸다. Exprises의 값이 없을 경우 현재 작업 세션까지만 유효하다.
- Domain: 쿠키를 사용할 수 있는 도메인을 나타낸다.
- Path: 쿠키가 전송되는 URL 경로를 나타낸다.
- secure: HTTPS를 사용할 경우 설정되는 속성이다.
- HttpOnly: 이 속성이 설정되면 스크립트가 쿠키의 접근을 제한한다.
세션(Session)
- 서버 메모리에 저장되는 정보이다.
- 서버에 저장되기 때문에 쿠키와는 달리 정보가 노출되지 않는다.
- 클라이언트가 서버에 접속하면 서버는 클라이언트에게 세션 ID를 발급하고 이를 쿠키에 저장한다. 그 후 클라이언트가 다시 접속할 때, 쿠키를 이용해 세션 ID를 서버에 전달하면 서버는 해당 클라이언트를 식별할 수 있다.
- 로그인 정보 유지에 활용된다.
[HTTP Proxy와 Burp Suite]
HTTP 프록시를 이용하면 클라이언트와 웹서버 사이의 HTTP 요청과 응답을 중간에서 가로채 조작할 수 있는데, 이 작업을 도와주는 도구가 바로 Burp Suite이다.
Burp Suite는 칼리 리눅스에 기본적으로 설치되어 있다.
먼저 칼리 리눅스에서 firefox를 열어 Preference에서 프록시 설정을 한다. 프록시 서버는 localhost(127.0.0.1)로 설정하고 포트 번호는 8080으로 설정한다.

Firefox - Preferences - Advanced - Network - Connection Settings 그 다음 Burp Suite를 실행해 Proxy - Options에서 프록시를 설정해준다.
Intercept Client Request와 Intercept Server Responses에 모두 체크해두면 프록시 설정이 완료된다.


이제 프록시 서버 설정이 완료됐으므로 Proxy - Intercept에서 Intercept를 켠다.

Proxy - Intercept - Intercept is on Intercept is on: 요청 메시지가 Burp Suite에는 잡혀있지만 서버로는 전송되지 않은 상태
(HTTP는 Time Out 기능이 없기 때문에 intercept를 장시간 켜놓아도 아무 문제가 없다.
Intercept is off: 메시지들이 프록시 서버를 통해 전송되고 있으나 Burp Suite 화면에는 출력되지 않는 상태
Burp Suite 메뉴 설명
1. Target
- 접속한 메뉴와 URL들을 트리 형태로 보여준다.
- 방문했던 화면들이 표시되고, 해당 URL 선택 시 직접 보냈던 메시지들의 정보가 나타난다.
- URL중에 선명하게 보이는 주소가 있고 흐릿하게 보이는 주소가 있는데, 선명한 주소는 클라이언트가 직접 방문한 페이지를 나타내고, 흐릿한 주소는 프록시 서버가 방문한 주소를 나타낸다.
2. Spider
- 웹 어플리케이션의 지도를 만들어주기 위해 사용되는 기능
- 지정한 페이지의 복사본을 생성한 뒤 상세 확인을 위해 Target과 Scanner로 전송한다.
3. Scanner
- 웹 사이트를 분석해 보안 취약점을 찾아준다.
- 유료 버전이기 때문에 무료 버전에서는 사용할 수 없다.
4. Intruder
- 요청 메시지의 일부분을 지정한 뒤 여러 개의 데이터를 반복해서 전송해주는 기능이다.
- Brute Force 공격과 같이 패스워드를 찾아내려는 공격을 시도할 때 사용한다.
5. Repeater
- 수동으로 바로 응답을 확인할 수 있게 해주는 기능이다.
[DVWA 실습]
DVWA는 웹 해킹을 직접 실습해볼 수 있는 환경이 구현된 사이트이다.
메뉴
- view source: 현재 공격 페이지가 어떻게 구현되었는지 확인할 수 있는 곳이다.
- view help: 공격에 대한 힌트를 제공한다.
- DVWA security: 공격 난이도를 설정할 수 있다.
설치
- 설치 및 환경 설정은 이 사이트를 참고하였다. (http://coashanee5.blogspot.com/2018/07/kali-linux-dvwa-with-xampp.html)
- XAMPP 실행 명령어

XAMPP 실행 명령어 Brute Force 실습 - Low Level
Brute Force란 사용자의 패스워드를 알아내기 위한 공격 기법 중 하나로, 아이디와 패스워드가 일치할 때까지 조합 가능한 모든 경우의 수를 반복해서 대입해보는 방법이다. Brute Force를 시도하는 방법은 두 가지가 있다.
1. 알파벳 순서대로 대입하기
Burp Suite에서 Intercept를 킨 다음 아이디(admin), 패스워드(1111)로 로그인을 해본다.

DVWA - Brute Force (Security Level: Low) Burp Suite의 HTTP history에서 제일 최근 요청을 확인해보면 내가 입력한 아이디/패스워드가 보인다

이 요청을 Intruder로 보낸다.

Positions에서 표시된 부분을 모두 clear한 뒤 비밀번호 부분만 드래그해서 add한다.

Payloads에서 Payload type을 Brute Forcer로 선택하고, Option도 설정한다. 설정이 끝나면 start attack을 클릭해 공격을 수행한다.

- Character set: 조합해볼 문자들 (숫자, 알파벳, 특수문자 등)
- Min/Max length: 문자열 최소/최대 길이
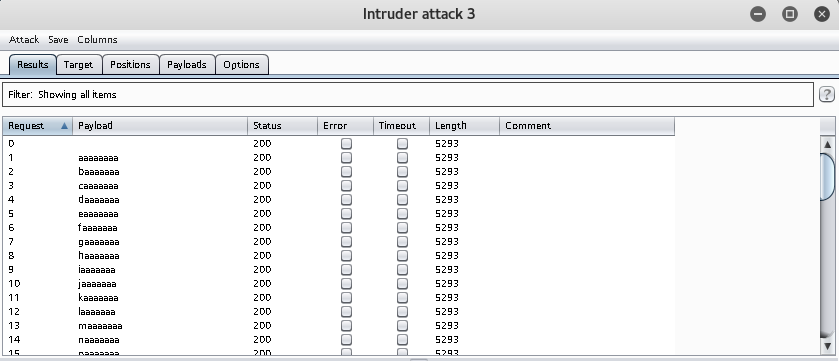
Burp Suite가 알파벳/숫자 순서대로 문자열을 조합하여 일일이 대입한다. 여기서 Length는 비밀번호 입력 후 응답 길이를 나타내는데, 틀린 비밀번호를 입력했을 때의 응답 길이와 올바른 비밀번호를 입력했을 때의 응답 길이가 서로 다르다는 점을 이용해 올바른 비밀번호를 찾아낼 수 있다. 그러나 일일이 대입해보기 때문에 시간이 매우 오래걸린다..

2. Dictionary 공격
패스워드로 많이 사용되는 문자열들을 정리한 목록 파일을 이용하는 공격 기법이다. 통계적으로 많이 사용되는 패스워드들을 대입해보기 때문에 빠른 시간 내에 패스워드를 찾을 수 있으나, 파일에 등록되지 않은 패스워드일 경우 찾아낼 수 없다는 단점이 있다.
먼저 패스워드 파일을 찾는다. 패스워드 파일은 기본적으로 칼리 리눅스의 아래 위치에 저장되어 있다.

패스워드 파일 위치 
패스워드 파일 내용 Burp Suite의 Payload type에서 Simple list를 선택하고 옵션에서 password.lst 파일을 로드한 후 start attack을 클릭한다.

Burp Suite - Intruder - Payloads - Simple list 'password' 문자열의 응답 길이(=5352)가 다른 문자열들(=5293)과 다르므로 admin의 패스워드는 'password'임을 알 수 있다.

[참고 문헌 및 출처]
http://coashanee5.blogspot.com/2017/07/blog-post_25.html
'EVI$ION > WEB HACKING' 카테고리의 다른 글
[SQL Injection] 필터링 우회 방법 모음 (0) 2019.07.22 [웹해킹 #3] Cross-Site Scripting (XSS), Cross-Site Request Forgery (CSRF) (1) 2019.05.02 [웹해킹 #2] SQL Injection (1) 2019.04.09